Send Image
หลักของการเขียนโค้ด Facebook bot มีอยู่ 2 อย่างที่สำคัญคือ เราจะส่งอะไรและรูปแบบ JSON ที่ต้องสร้างเพื่อยิงไปหา API Facebook นั้นเป็นอย่างไร ในบทนี้เรารู้อยู่แล้วว่าเราจะส่งรูปภาพ ฉะนั้นสิ่งที่เหลือคือรูปแบบของ JSON ซึ่งจะเป็นตามตัวอย่างด้านล่าง
{
"messaging_type": "RESPONSE",
"recipient": {
"id": "1254459154682919"
},
"message": {
"attachment": {
"type": "image",
"payload": {
"url": "http://www.messenger-rocks.com/image.jpg",
"is_reusable": true
}
}
}
}
โน๊ต
- messaging_type โหนดนี้จะมีหรือไม่ก็ได้ ตอนนี้ยังไม่บังคับ แต่ Facebook แจ้งมาว่าหลัง 7 พฤษภาคม 2018 จะต้องระบุ (อ้างอิง https://developers.facebook.com/docs/messenger-platform/send-messages#sending_attachments\
- id คือ id ของผู้รับ
- is_reusable เป็นตัวบอกว่า ภาพนี้สามารถที่จะ reuse ได้หรือเปล่า ซึ่งมันจะไปเกี่ยวพันกับวิธีการส่งภาพอีกที ถ้าหากสนใจสามารถอ่านได้ที่ https://developers.facebook.com/docs/messenger-platform/send-messages\#sending\_attachments แต่ตอนนี้ไม่ต้องสนใจมัน ใส่เป็น true ไป
ทดลองเขียนโค้ด
โค้ดด้านล่างผมจะไม่เขียนอะไรให้พิสดารเลย แค่ต้องการให้ท่านทราบว่าถ้าต้องการเขียนโค้ดให้บอทตอบยูสเซอร์จะต้องสร้างฟอร์มแมตเมสเสจยังไง และส่งไปที่ไหน ถ้าต้องการเขียนเล่นให้พิสดารก็แก้โค้ดตรง /*prepare response*/
<?php
$access_token = 'EAAFUz3HsNTEBAFZAeDiZA8ywOtEUZB52ZBLYziFtXjZCZAUZBmqlUtuemBnbbkN3M25NBKutMZCDzngjD0Uxz530fFmIiJHnFDHZBen9KRGvWZBjnti5awKG6a1g4XfaO8ZCKVfG2Cer5nu3W0uvubzk4wYfpsZCc9QfLGe2tiVZA5JGY6QZDZD';
/* validate verify token needed for setting up web hook */
if (isset($_GET['hub_verify_token'])) {
if ($_GET['hub_verify_token'] === $access_token) {
echo $_GET['hub_challenge'];
return;
} else {
echo 'Invalid Verify Token';
return;
}
}
/* receive and send messages */
$input = json_decode(file_get_contents('php://input'), true);
if (isset($input['entry'][0]['messaging'][0]['sender']['id'])) {
$sender = $input['entry'][0]['messaging'][0]['sender']['id']; //sender facebook id
$url = 'https://graph.facebook.com/v2.6/me/messages?access_token='. $access_token;
/*initialize curl*/
$ch = curl_init($url);
/*prepare response*/
$resp = array(
'messaging_type' => 'RESPONSE',
'recipient' => array(
'id' => $sender
),
'message' => array(
'attachment' => array(
'type' => 'image',
'payload' => array(
'url' => 'https://images.unsplash.com/photo-1490312278390-ab64016e0aa9?auto=format&fit=crop&w=1500&q=60&ixid=dW5zcGxhc2guY29tOzs7Ozs%3D',
'is_reusable' => true
)
)
)
);
$jsonData = json_encode($resp);
/* curl setting to send a json post data */
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $jsonData);
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json'));
$result = curl_exec($ch); // user will get the message
}
อธิบายโค้ด
โค้ดนี้ไว้ใช้สำหรับให้ทาง Facebook ตรวจสอบเรื่อง callback URL ที่ผมเขียนไว้ในบท Facebook เรายังเก็บไว้ในหัวไฟล์โค้ดเราเสมอ
/* validate verify token needed for setting up web hook */
if (isset($_GET['hub_verify_token'])) {
if ($_GET['hub_verify_token'] === $access_token) {
echo $_GET['hub_challenge'];
return;
} else {
echo 'Invalid Verify Token';
return;
}
}
แปลง JSON ที่ Facebook ส่งมาให้ไปเป็นอะเรย์ เพื่อง่ายต่อการเขียนโค้ด
/* receive and send messages */
$input = json_decode(file_get_contents('php://input'), true);
ตรวจสอบว่า message ที่ส่งมานั้นมี id ของผู้ส่งหรือเปล่า อันนี้เป็นการตรวจสอบคร่าวๆว่ามีคนคุยกับบอท
if (isset($input['entry'][0]['messaging'][0]['sender']['id']))
เก็บ id ของคนที่ส่งข้อความหาบอทเอาไว้ เดี๋ยวต้องใช้
$sender = $input['entry'][0]['messaging'][0]['sender']['id'];
URL นี้เป็น enpoint api ของ Facebook ที่เราสามารถ POST ข้อความไปให้ Facebook เพื่อให้ Facebook ส่งข้อความต่อไปให้บุคคลที่ระบุ
$url = 'https://graph.facebook.com/v2.6/me/messages?access_token='. $access_token;
เราจะใช้ cURL ยิง POST ไปหา Facebook
/*initialize curl*/
$ch = curl_init($url);
message ที่เราจะยิงไปให้ Facebook จะต้องอยู่ในรูปแบบของ JSON ผมใช้รูปแบบอะเรย์ก่อนในตอนแรกจากนั้นใช้คำสั่ง json_encode แปลงให้ message ไปอยู่ในรูปแบบของ JSON อีกที
/*prepare response*/
$resp = array(
'messaging_type' => 'RESPONSE',
'recipient' => array(
'id' => $sender
),
'message' => array(
'attachment' => array(
'type' => 'image',
'payload' => array(
'url' => 'https://images.unsplash.com/photo-1490312278390-ab64016e0aa9?auto=format&fit=crop&w=1500&q=60&ixid=dW5zcGxhc2guY29tOzs7Ozs%3D',
'is_reusable' => true
)
)
)
);
$jsonData = json_encode($resp);
สั่ง cURL ยิง JSON ไปยัง endpoint api ของ Facebook ก็เป็นอันเรียบร้อยว่าบอทได้ตอบกลับไปหายูสเซอร์ที่ทักมา
/* curl setting to send a json post data */
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $jsonData);
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json'));
$result = curl_exec($ch); // user will get the message
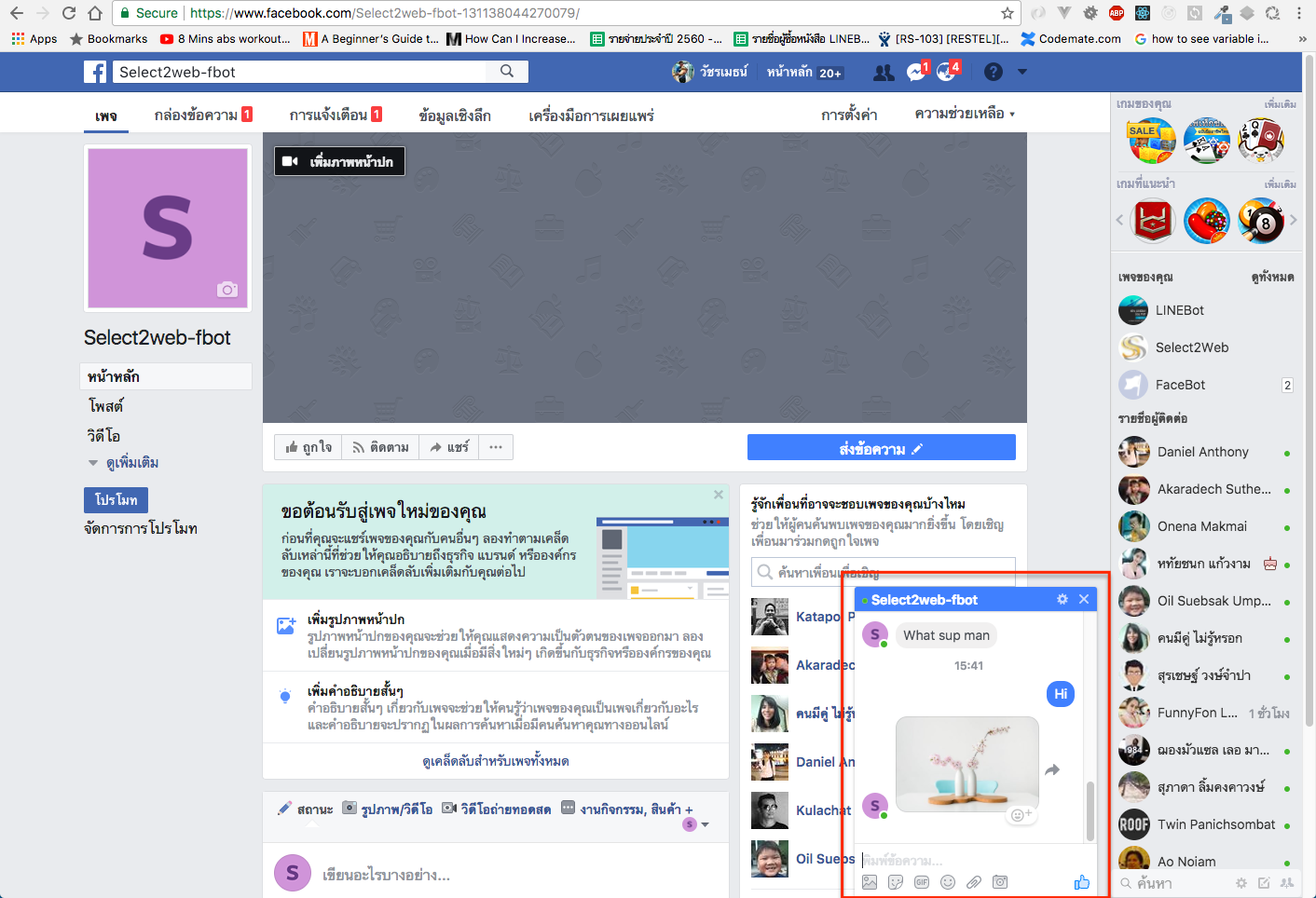
หลังจาก commit changes โค้ดแล้วให้เข้าไปหน้า Facebook เพจที่เราเตรียมไว้ทำบอท แล้วลองส่งเมสเสจทักบอทไปดู ซึ่งบอทจะต้องส่งภาพตอบกลับมา