สร้าง Facebook App
x
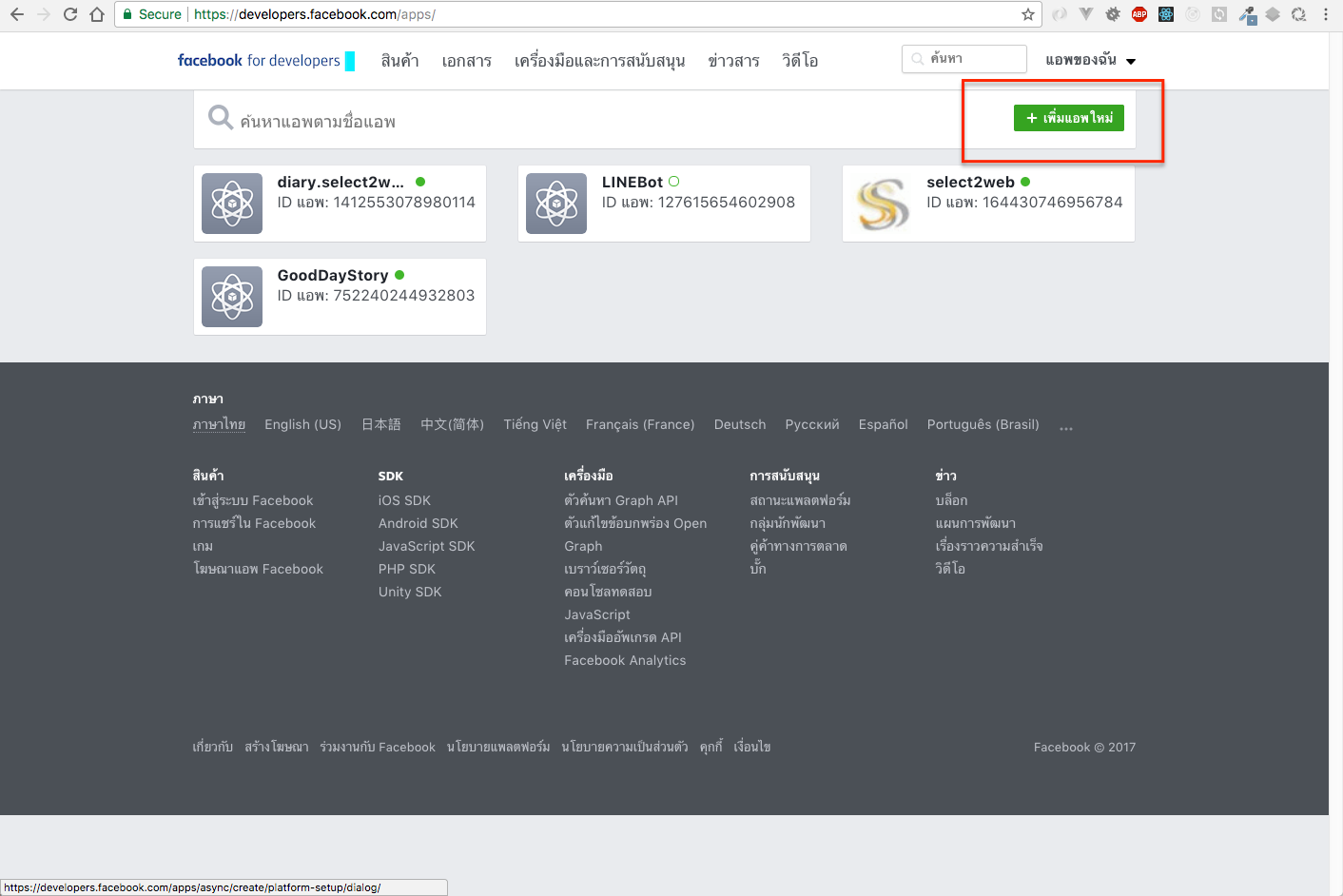
เข้าไปที่หน้า https://developers.facebook.com/apps คลิกปุ่ม +เพิ่มแอพใหม่

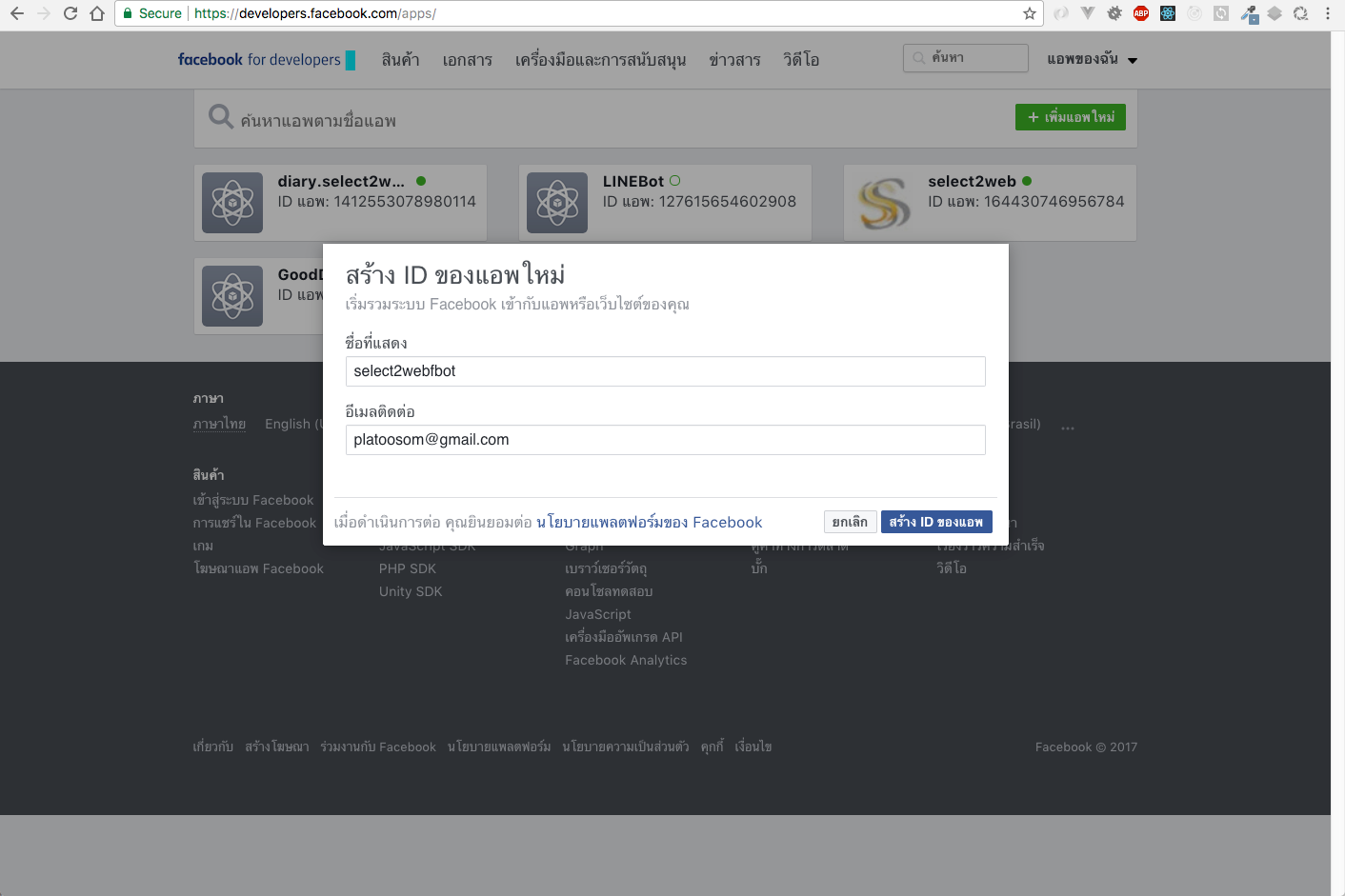
ป้อนรายละเอียด
ชื่อที่แสดง : ป้อนชื่อ app
อีเมล์ติดต่อ : ป้อนอีเมล์ของเรา
จากนั้นคลิกปุ่ม สร้าง ID ของแอพ
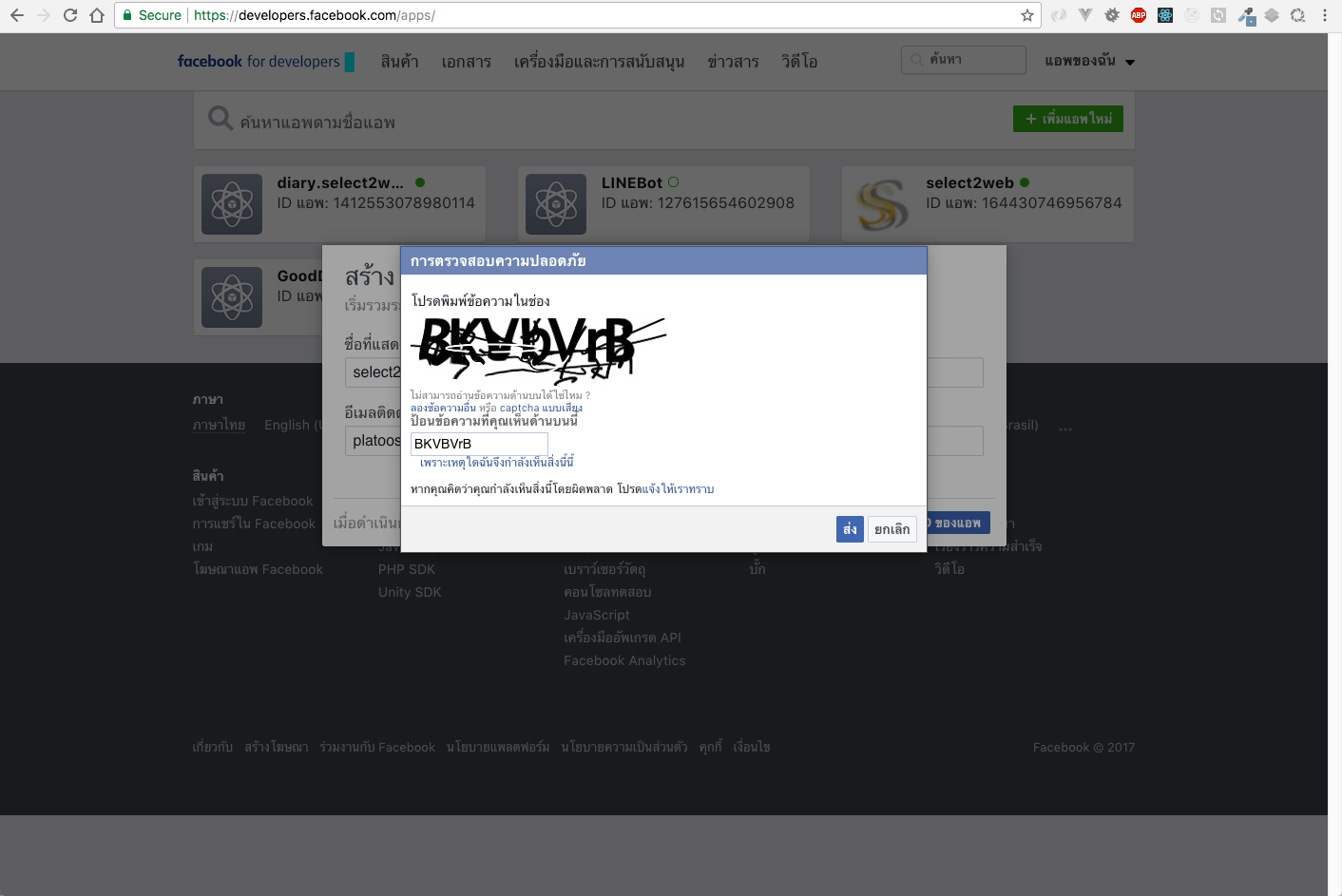
ป้อนตัวหนังสือยึกยือ ถ้า Facebook ถาม เสร็จแล้วกดปุ่ม ส่ง

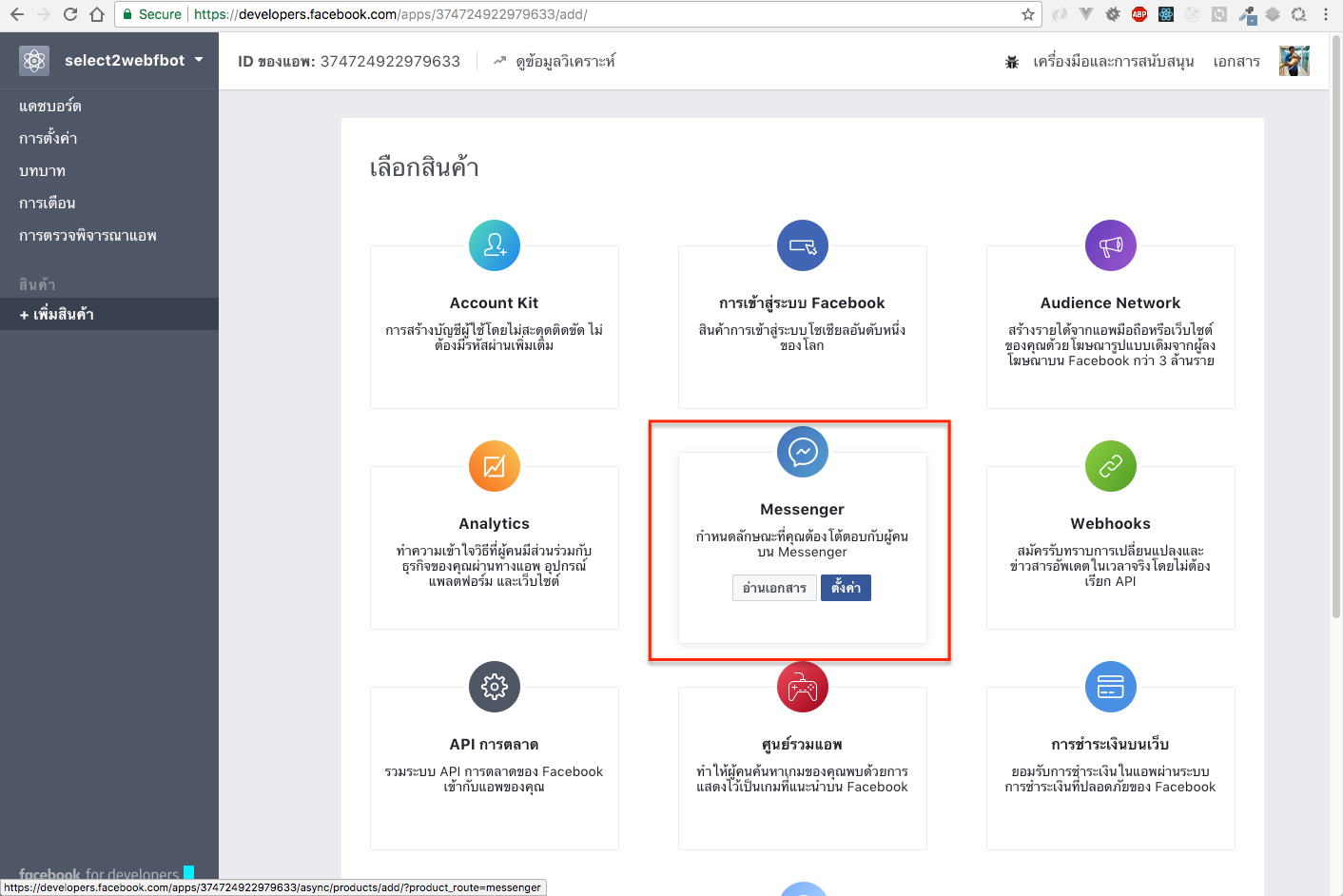
หน้าเลือกสินค้า ให้คลิกปุ่ม ตั้งค่า ที่ Messenger (เฟชบุกมันแปลภาษาไทยแปลกๆ เดาเอาว่ามันคงใช้บอทแปล)

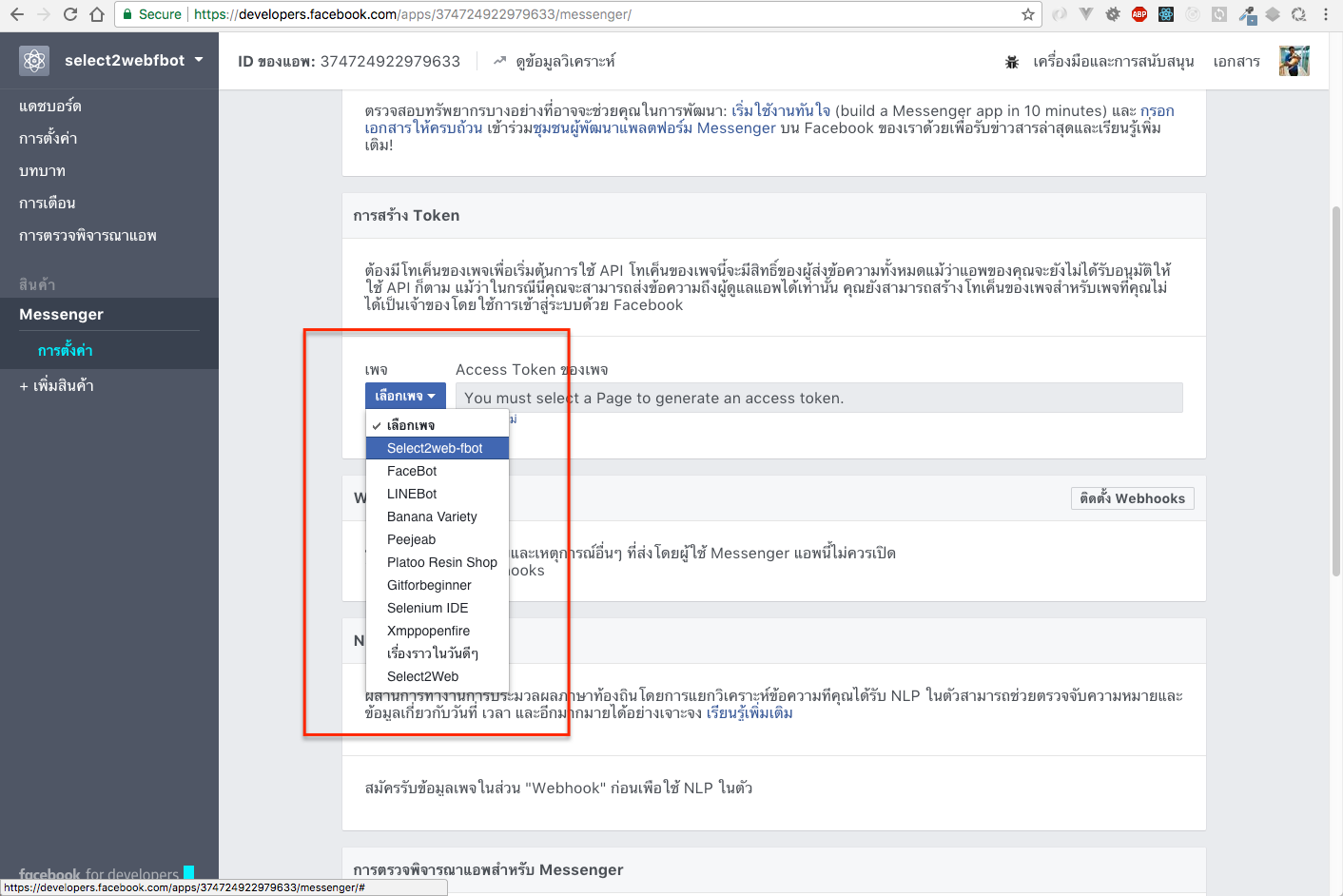
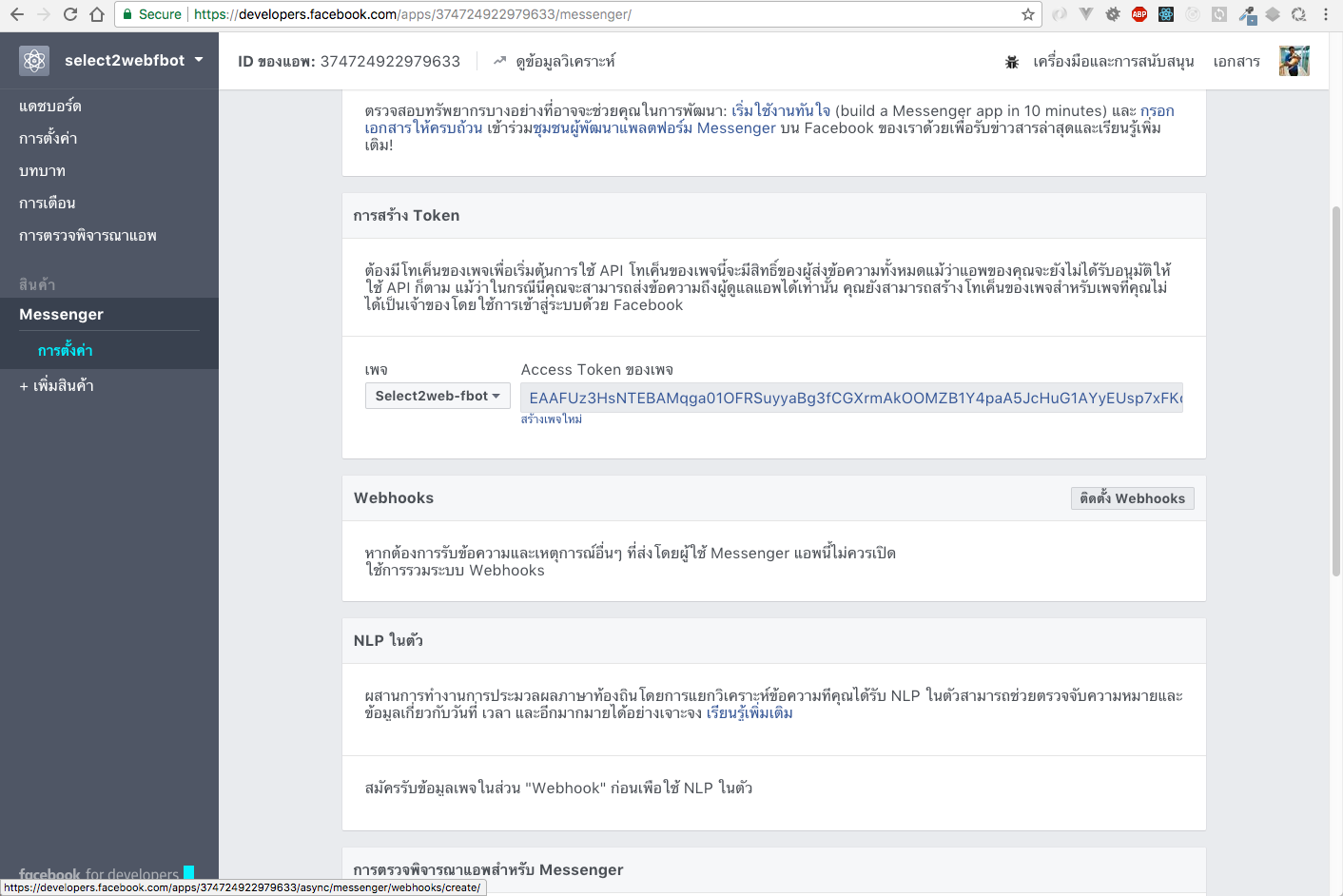
ในหน้าการตั้งค่า Messenger ให้เราเลื่อนลงมาด้านล่างจนเจอ การสร้าง Token ในช่อง เพจ ให้เลือกแฟนเพจที่เราสร้างขึ้นในบทก่อนหน้า

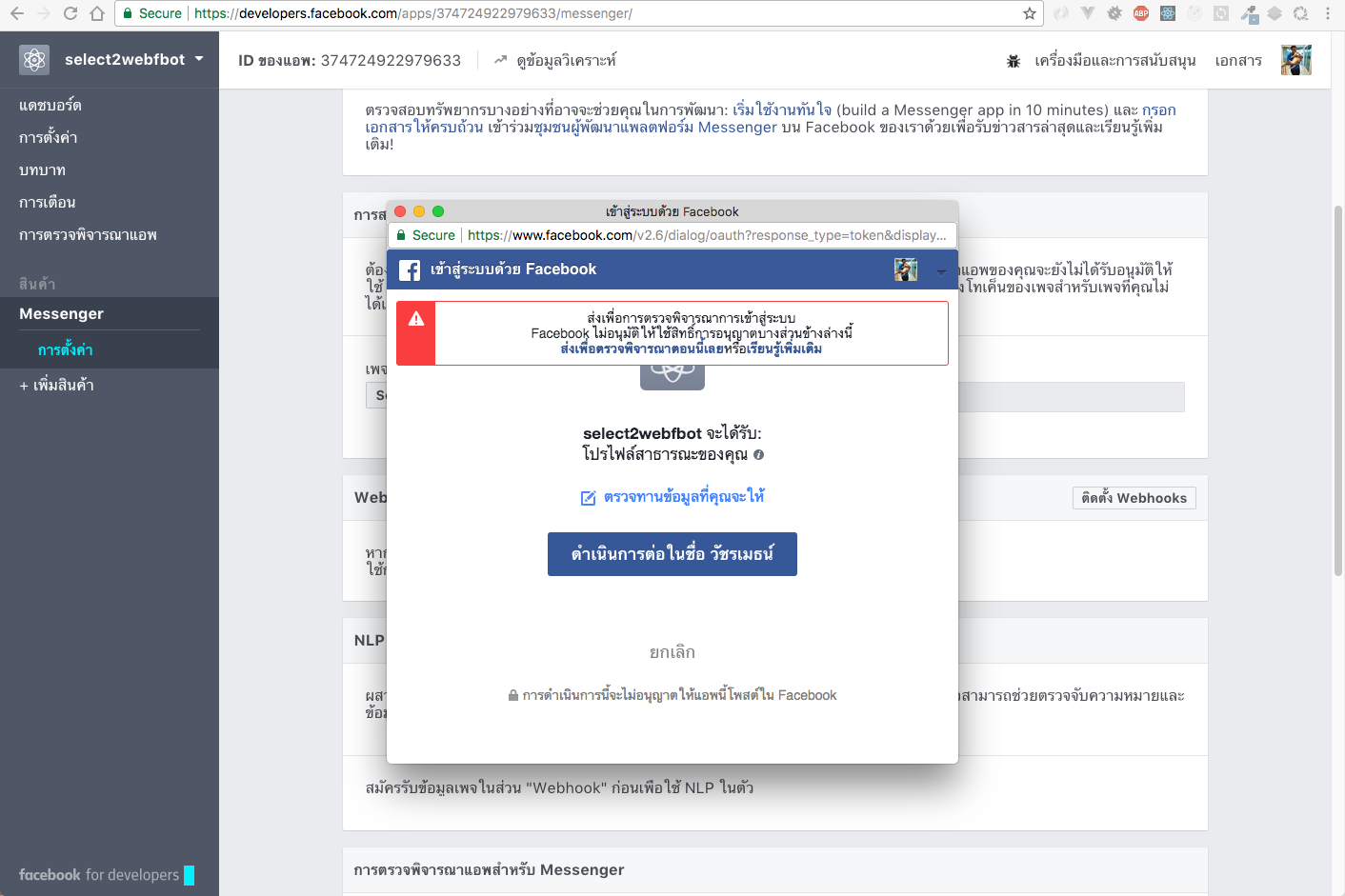
Facebook จะแสดงข้อความอะไรขึ้นมาก็ไม่รู้ ไม่ต้องสนใจ คลิก ดำเนินการต่อในชื่อ ... (ชื่อท่าน)

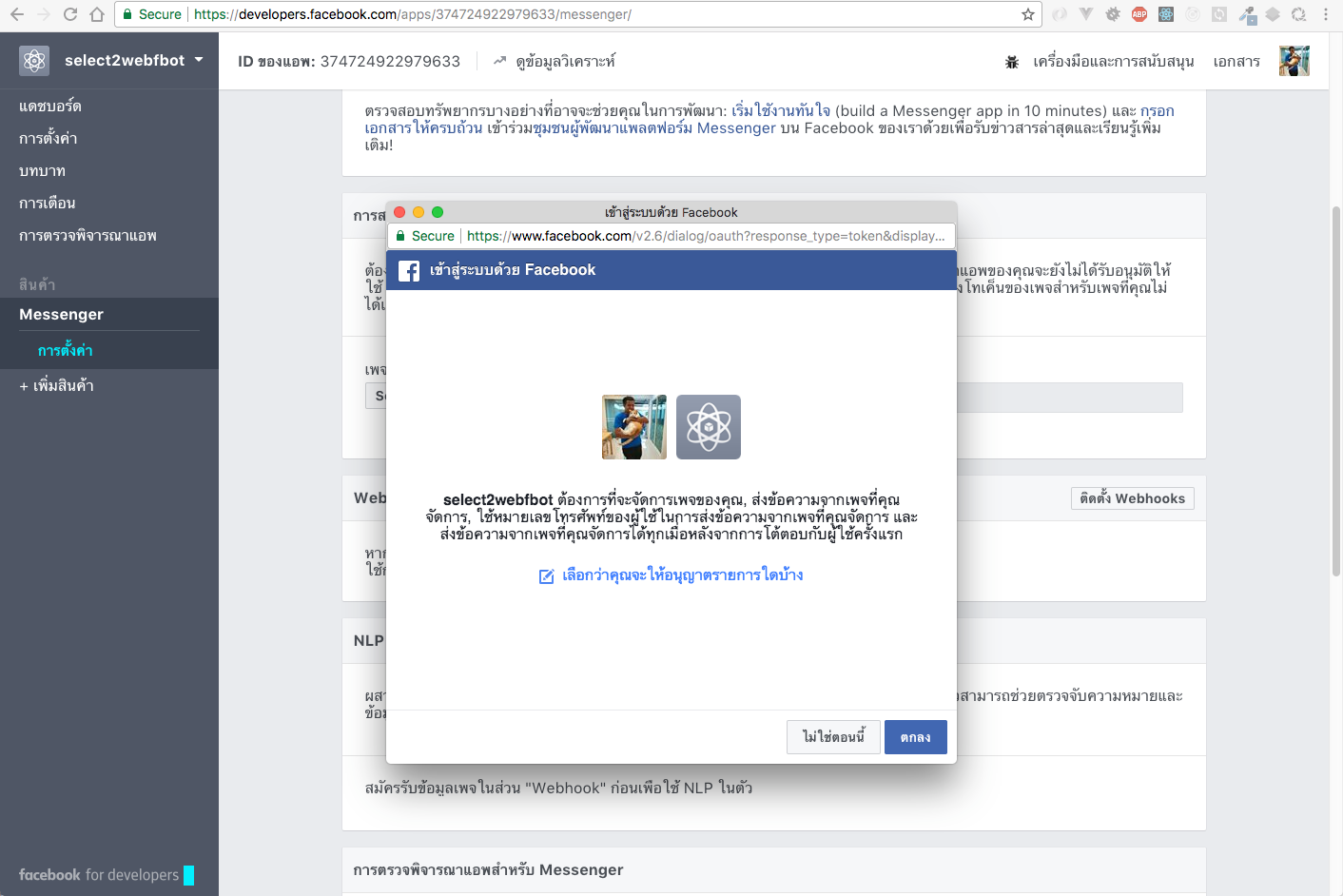
คลิกปุ่ม ตกลง

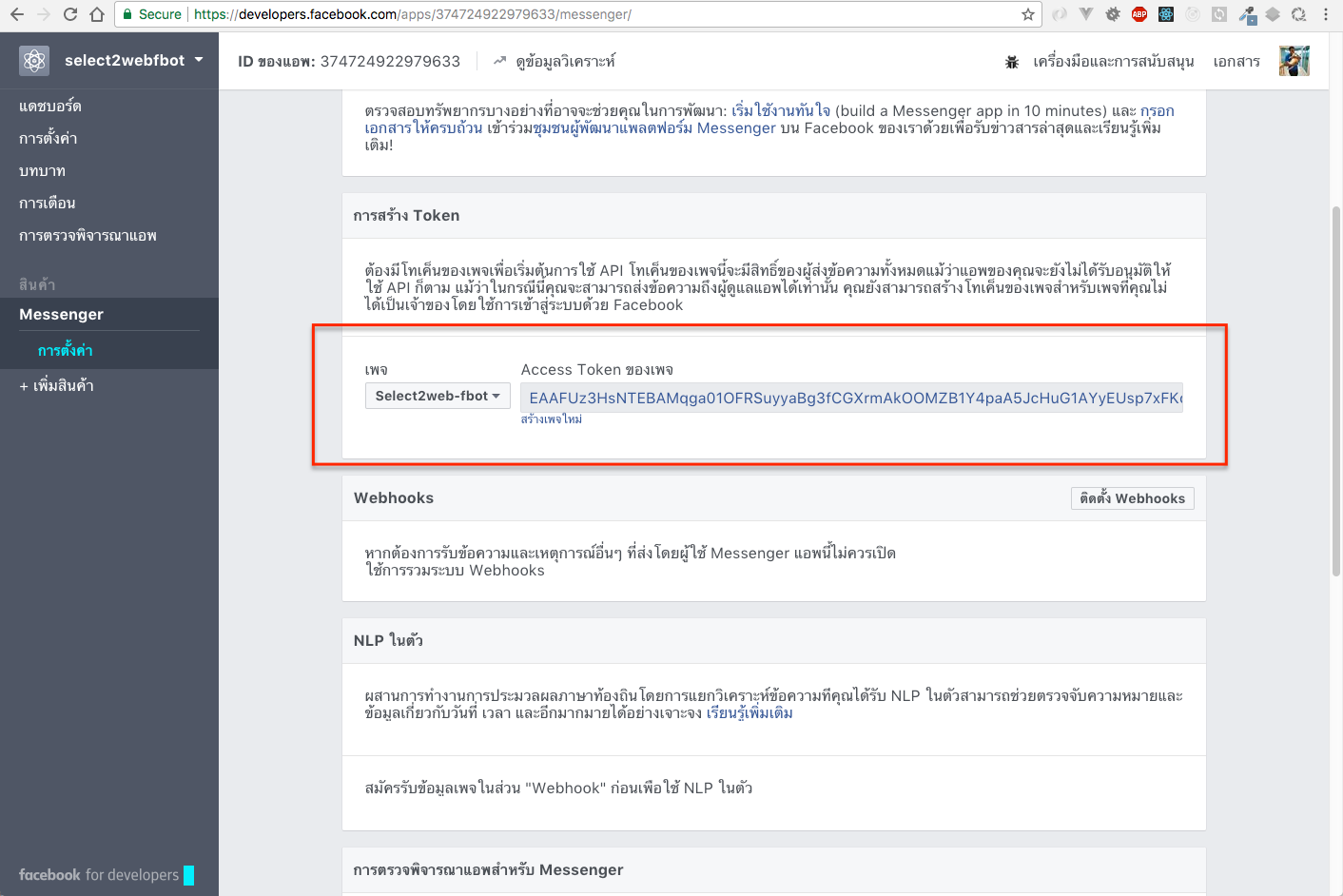
และแล้วในที่สุดเราก็ได้ Token มา ตัว Token นี่แหละครับที่เป็นตัวสำคัญทำให้เราสามารถเขียนโค้ดบอทได้ และอย่าได้ทำมันหลุดไปสู่สาธารณะเด็ดขาด เพราะ Facebook ไม่มีให้ Revoke Token (สร้างใหม่)

สิ่งที่เราจะต้องทำต่อไปคือกำหนด Webhook ตรงปุ่ม ติดตั้ง Webhooks เห็นมั้ยครับ ถ้าท่านลองคลิก หน้าต่างเล็กๆจะแสดงขึ้นมาให้เราป้อน URL ติดต่อกลับ กับ Token และมีช่องให้ติ๊กเลือกเพียบ Token เรามีแล้ว แต่ URL ติดต่อกลับ นั้นเรายังไม่มี เราไปทำกัน ในข้อถัดไปครับ

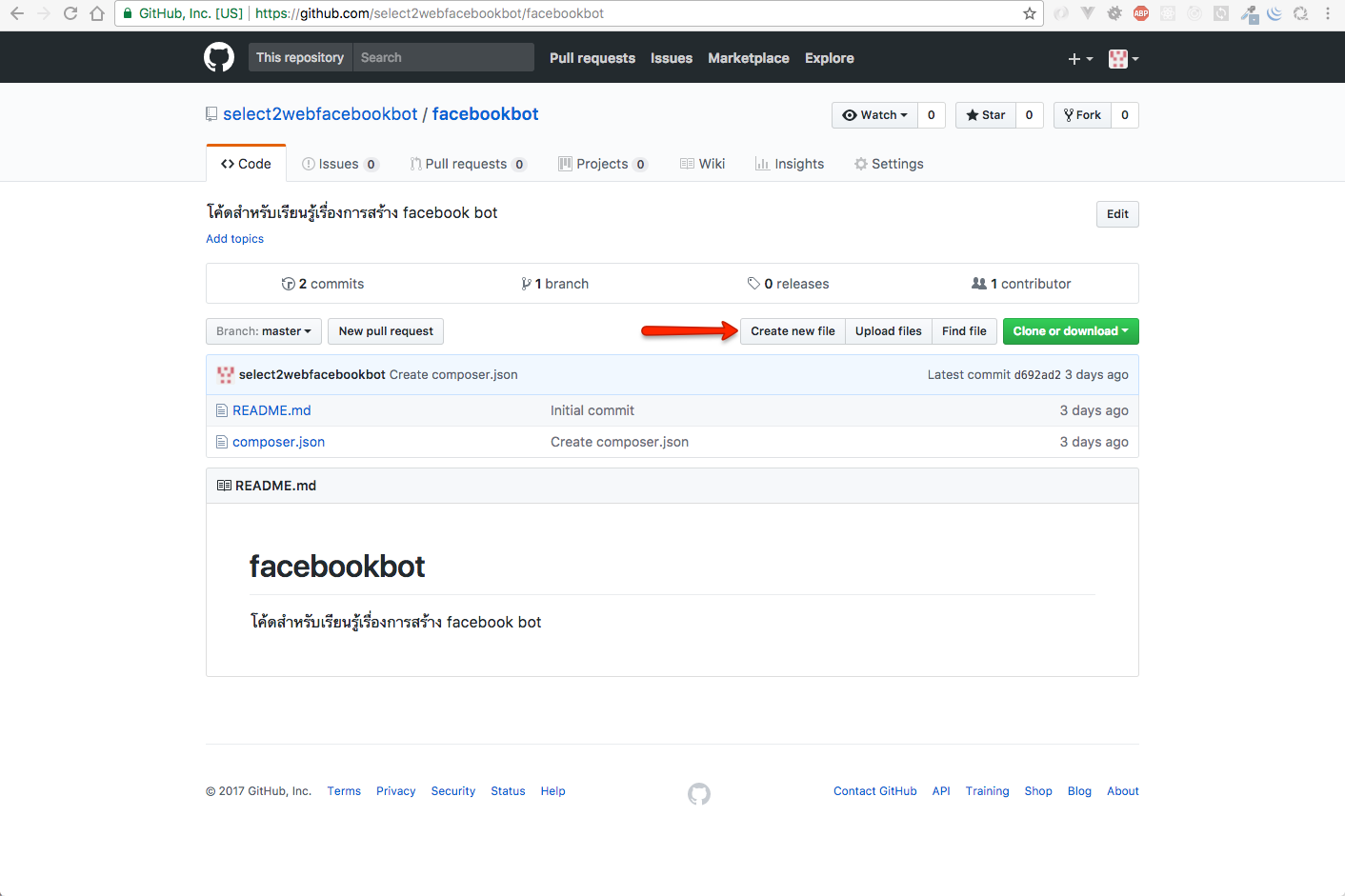
ให้เราไปที่ GitHub เลือก repository ของเราขึ้นมา ถ้าหากท่านใช้ชื่อเดียวกับผมมันก็จะเป็น facebookbot จากนั้นคลิกปุ่ม Create new file เพื่อสร้างไฟล์ใหม่

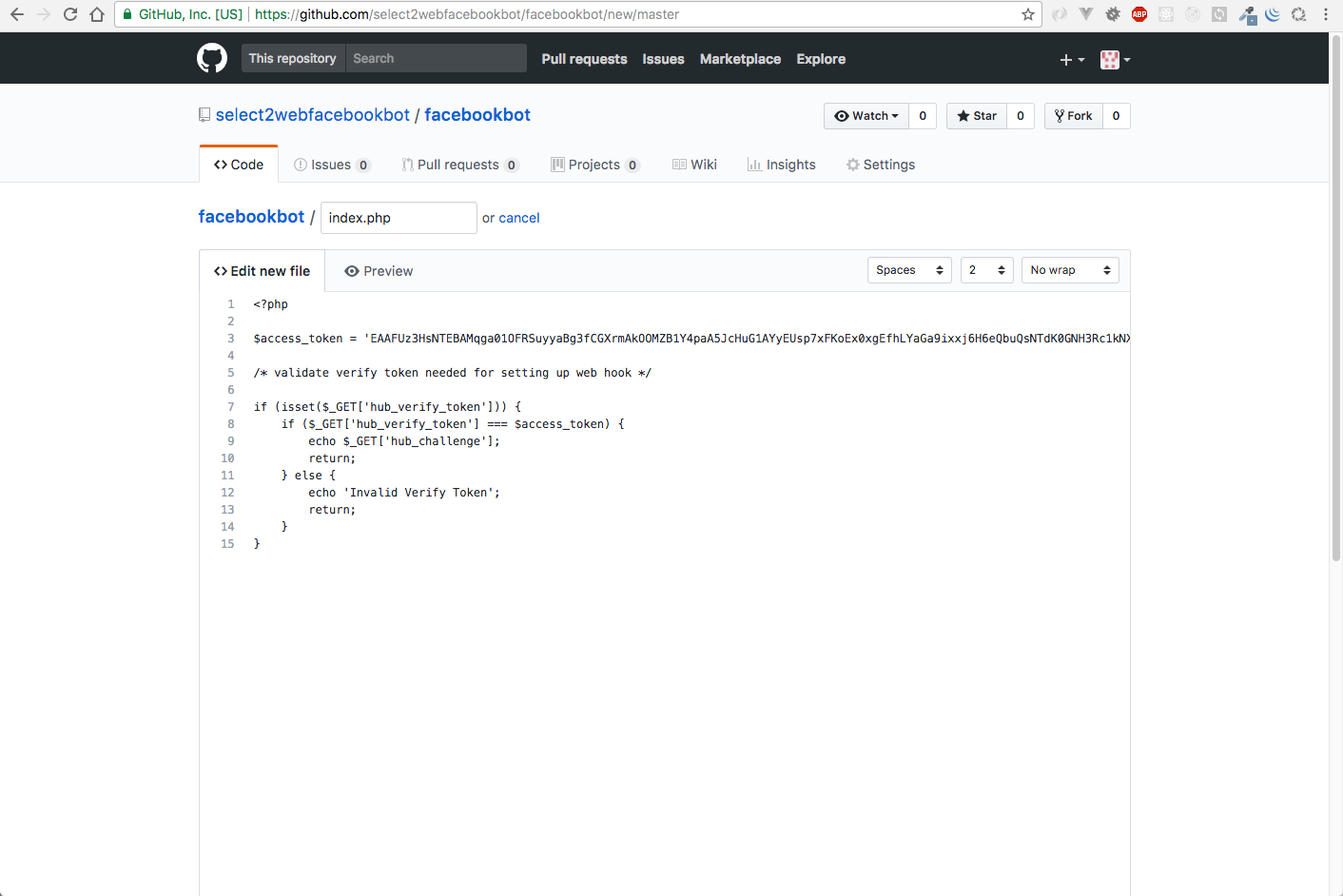
ตั้งชื่อไฟล์ index.php เนื้อในไฟล์ให้เขียนตามนี้
[code]
$access_token ให้เปลี่ยนเป็น Token ของท่านเองที่ได้จากการสร้าง App ในข้อก่อนหน้า หลังใส่โค้ดเรียบร้อยแล้วให้เลื่อนจอภาพลงด้านล่างสุด คลิกปุ่ม Commit new file
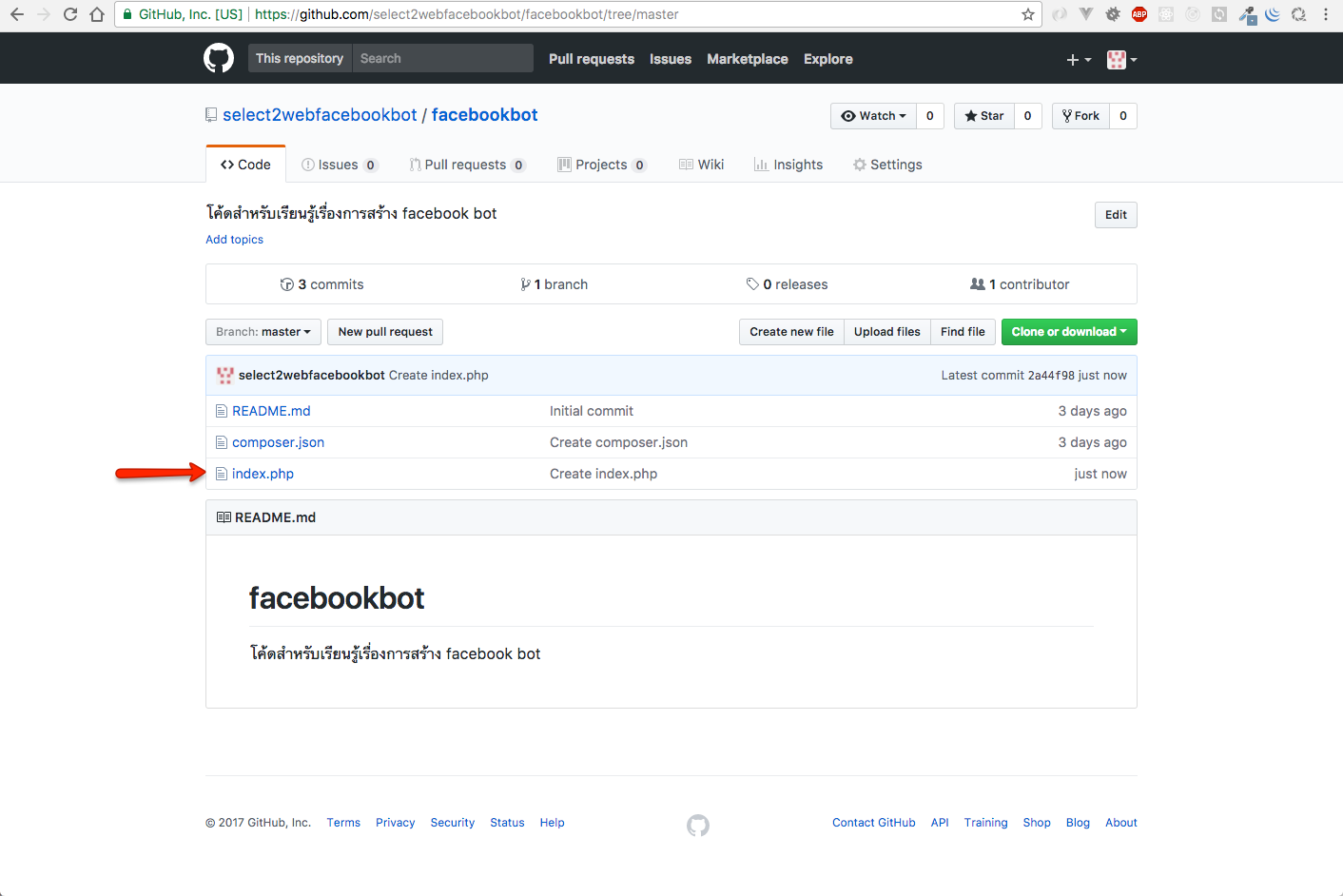
ตอนนี้เรามีไฟล์ 3 ไฟล์ใน repository

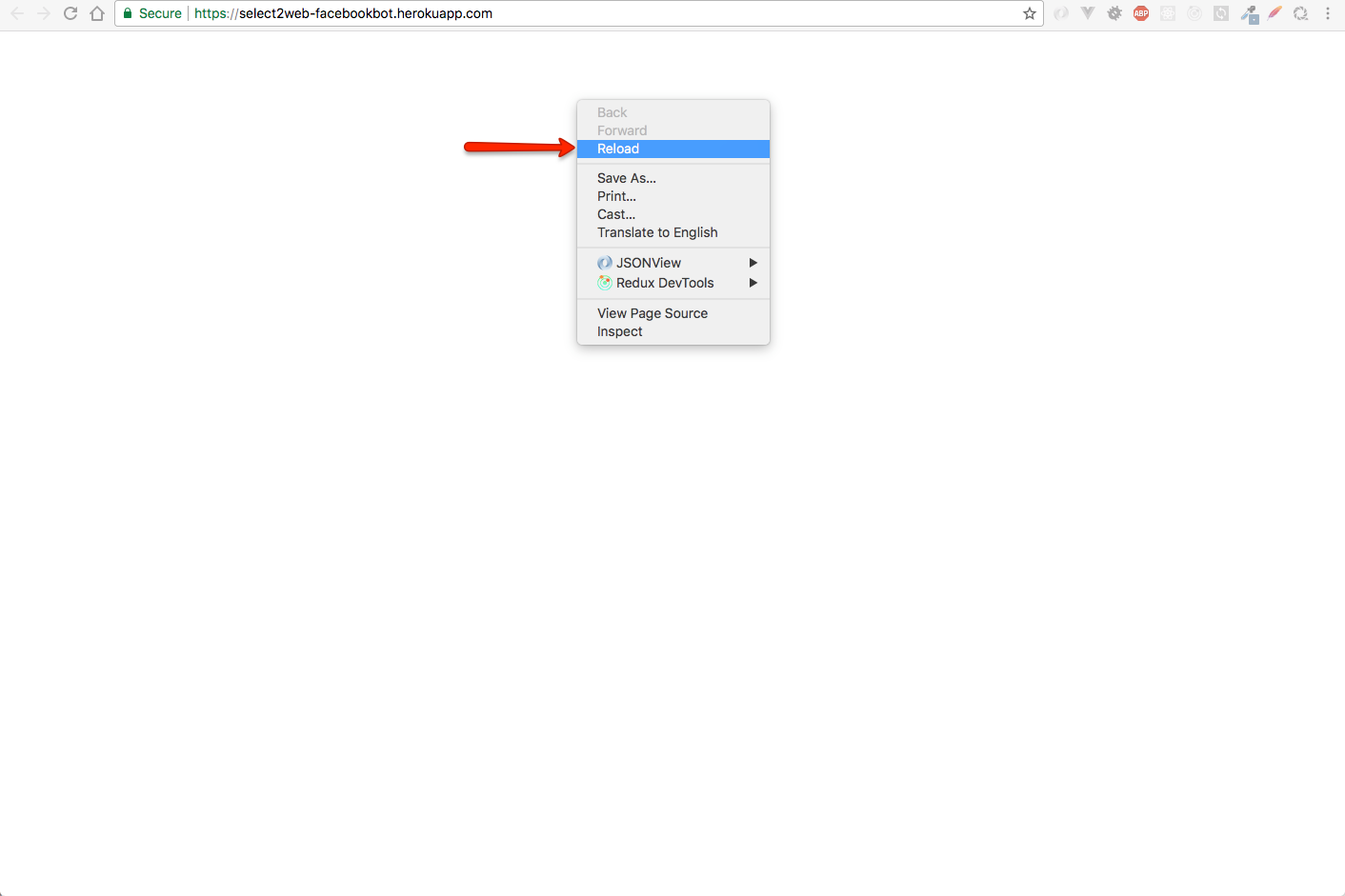
ให้ไปที่หน้าเว็บของเราที่เราได้มาจาก Heroku (ที่มันเคยเป็น Forbidden มาก่อนหน้านี้) คลิกขวาแล้ว Reload มันไปสักที และผลลัพธ์ที่ได้ก็คือจะต้องหน้าขาววอก ไม่ต้องตกใจแสดงว่าถูกต้องแล้ว แต่ถ้าหากว่ามันยังขึ้น Forbidden อยู่ ให้รอสัก 1 นาที เผื่อ Heroku ยังไม่ดูดโค้ดของเราเอาขึ้นโฮสต์

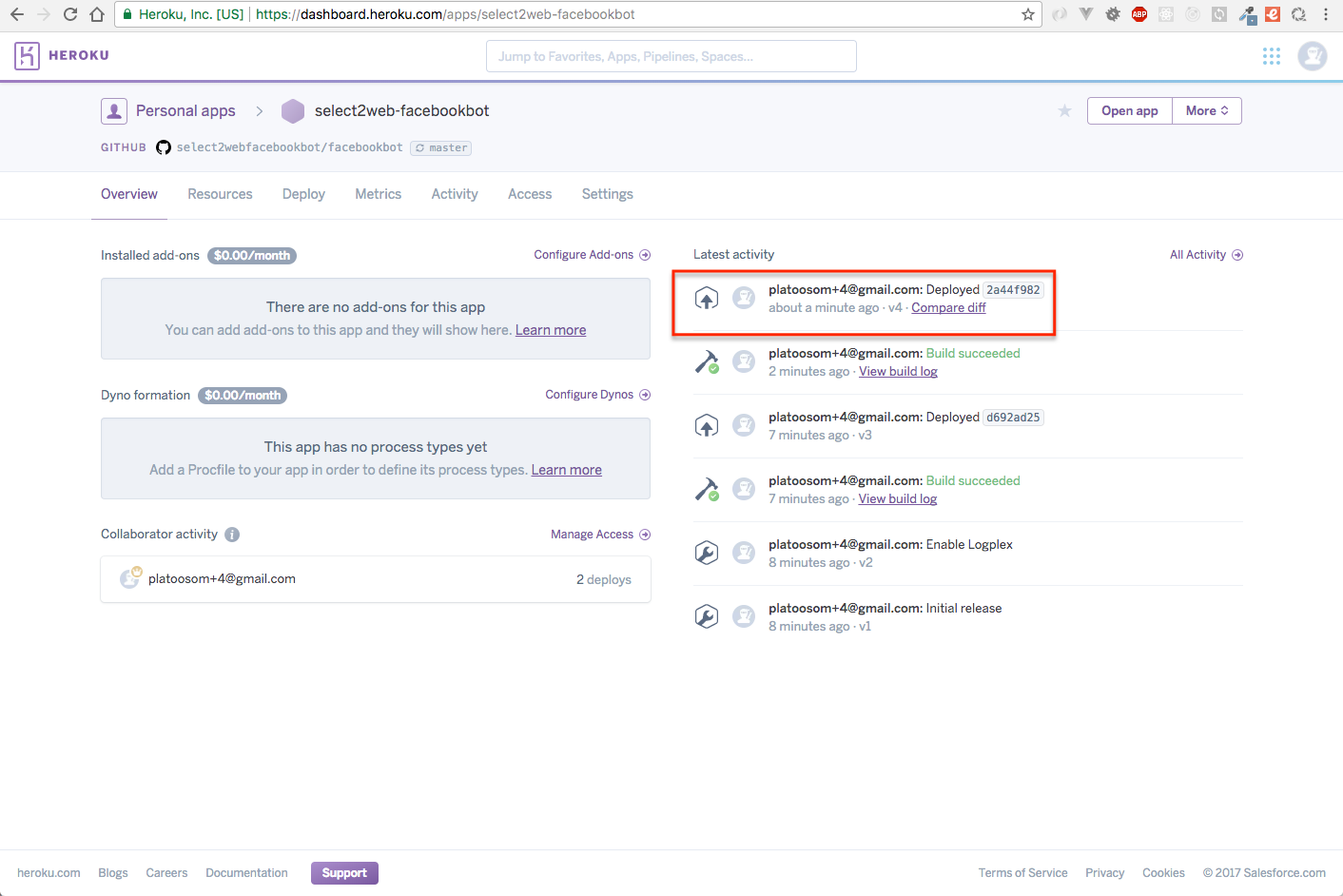
ถ้าขี้เกียจรอเพราะไม่แน่ใจว่า Heroku จะเอาขึ้นให้เมื่อไร ให้เราเข้าไปหน้า Overview ของ App ของเราใน Heroku แล้วดู Lastest activity ตรงนี้มันจะแสดงข้อความออกมาให้เราเห็นว่า Deploy โค้ดไปหรือยัง ถ้าอ่านข้อความแล้วบอกว่า 10 minutes ago แสดงว่าไม่ใช่ละ หรือ ขึ้นเครื่องหมายกากบาทสีแดง ก็ไม่ใช่ละ ให้ท่านทบทวนขึ้นตอนใหม่อีกที นั่นแสดงว่ามีบางอย่างผิดพลาด

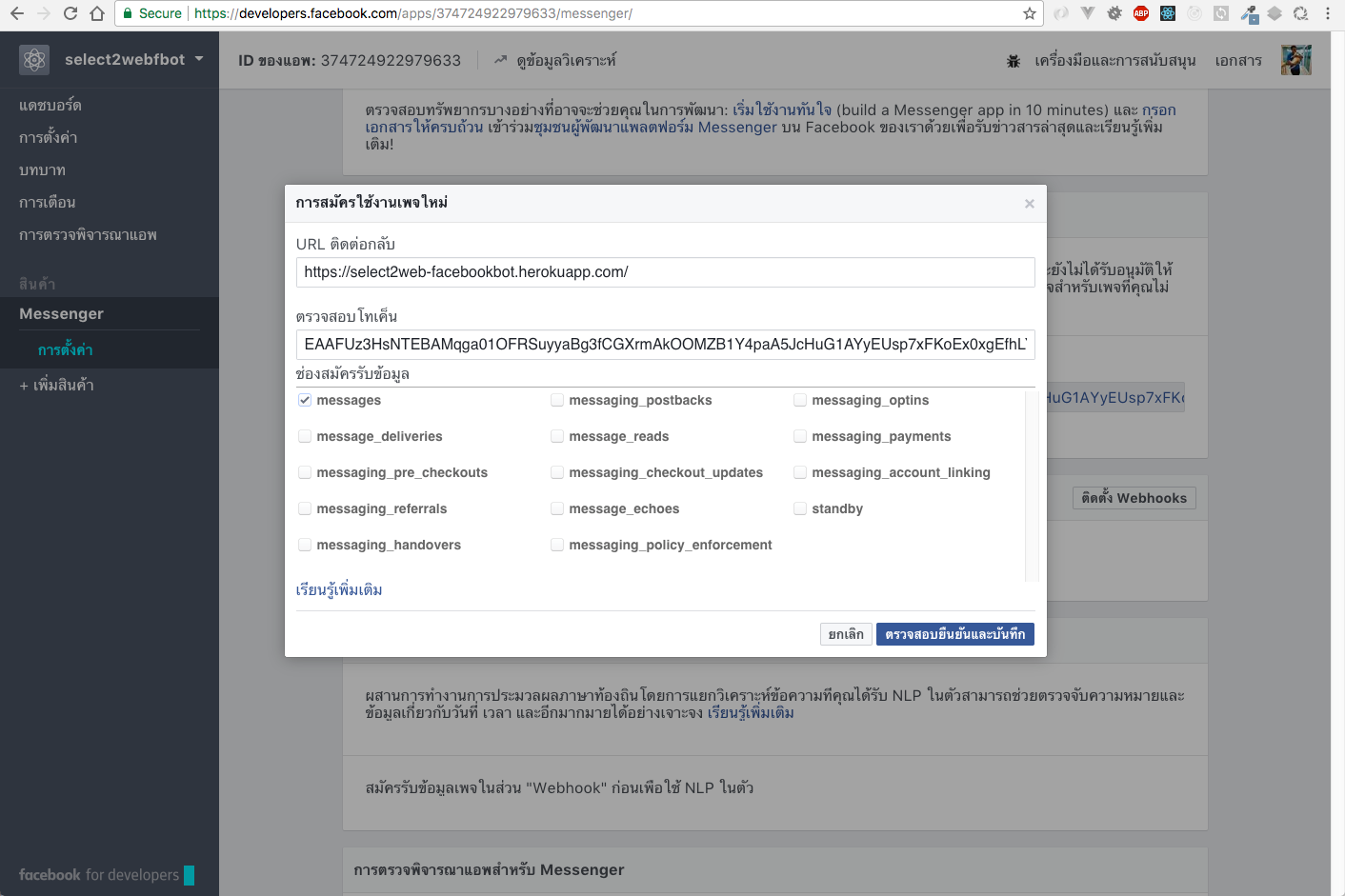
กลับมาที่หน้า App ของ Facebook คลิกปุ่ม ติดตั้ง Webhooks จะปรากฎหน้าต่าง การสมัครใช้งานเพจใหม่ (คำแปลของเฟชบุกนี่เหี้ยมากบอกเลย) URL ติดต่อกลับ ให้ก้อปปี้ URL ของเราจาก Heroku มาใหม่ ส่วนในช่อง ตรวจสอบโทเค่น ให้ก้อปปี้ Token ที่อยู่ในหน้านี้แหละมาใส่ (ที่ได้จากข้อก่อนหน้านี้) ช่องสมัครรับข้อมูลให้ติ๊กเลือก messages ช่องเดียวเท่านั้น (อย่าเลือกเกิน มันจะมีปัญหากับโค้ดบอทเรา เราค่อยมาศึกษากันทีหลังว่า แต่ละตัวเลือกมันหมายความว่าอะไร) เสร็จแล้วคลิกปุ่ม ตรวจสอบยืนยันและบันทึก

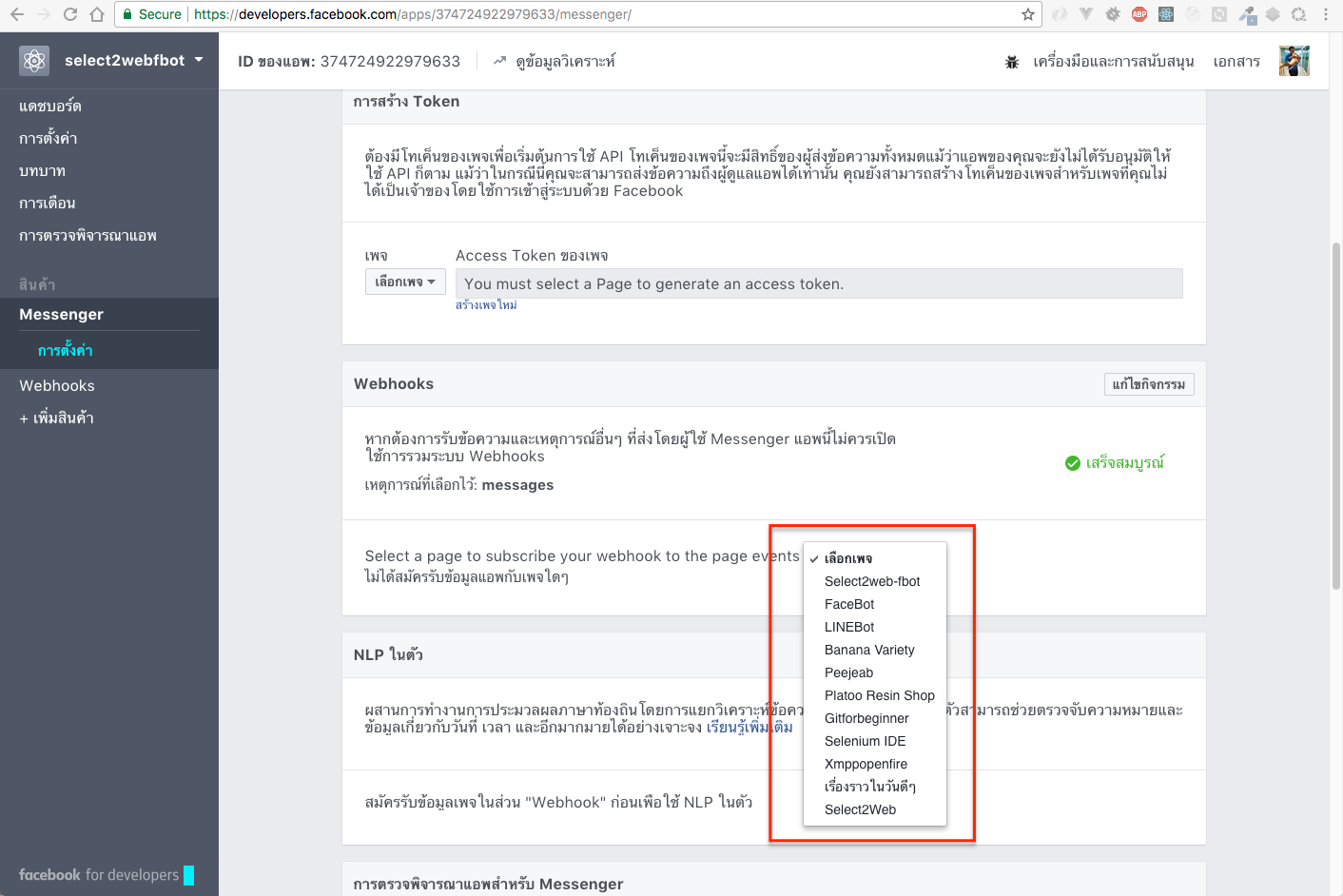
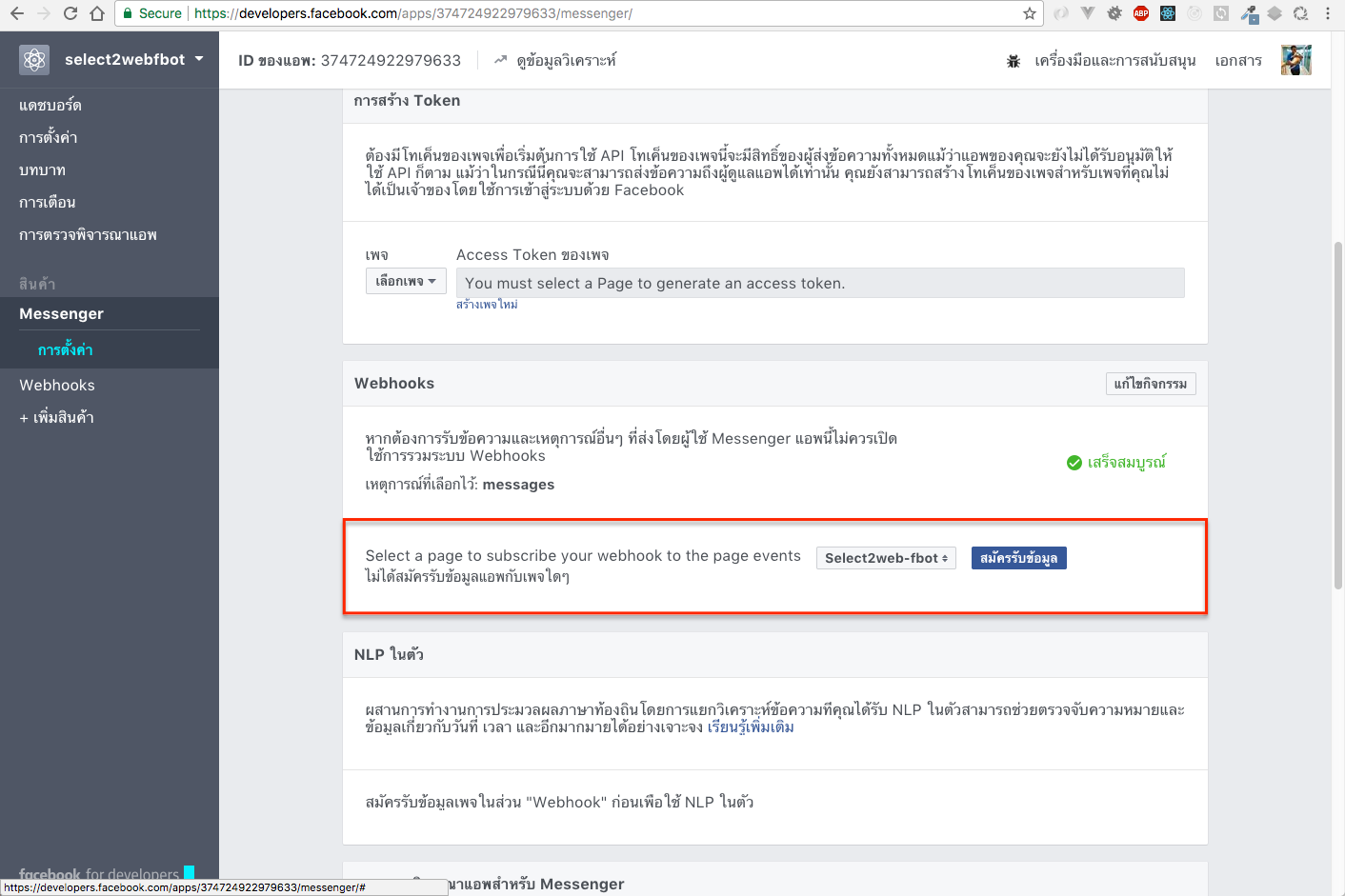
หน้าต่าง การสมัครใช้งานเพจใหม่ จะถูกปิดไปและมีตัวอักษรเขียวๆว่า เสร็จสมบูรณ์ แสดงขึ้นมา นั่นเป็นเครื่องหมายว่า โฮสต์เราพร้อมสำหรับการเขียนบอทแล้ว แต่ก่อนที่จะไปที่ไหน ในช่อง Select a page to subscribe your webhook to the page events ให้เลือกแฟนเพจที่เราสร้างมาเพื่อการเขียนบอท

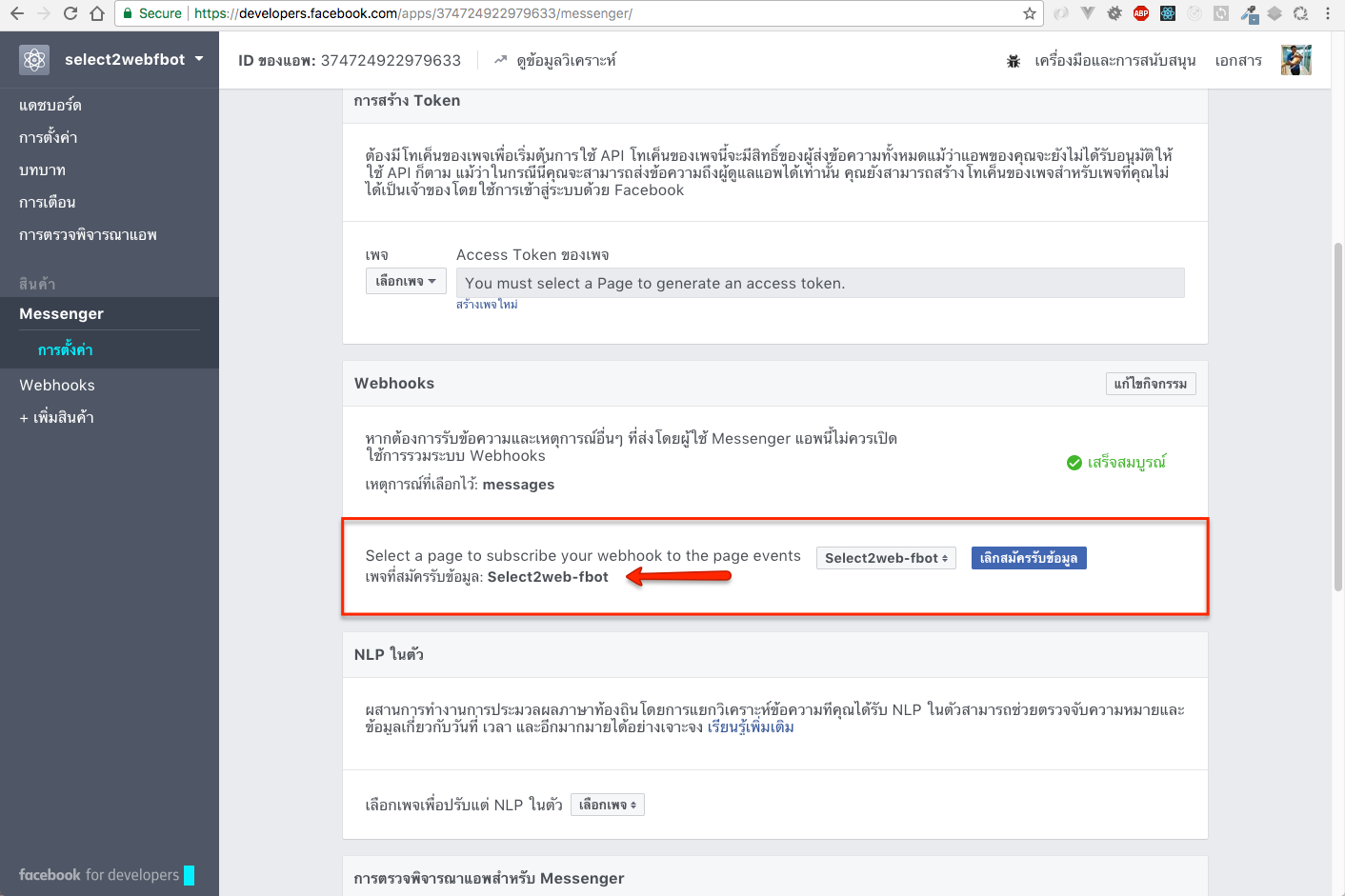
คลิกปุ่ม สมัครับข้อมูล อีกที

ผลลัพธ์จะต้องออกมาตามภาพ

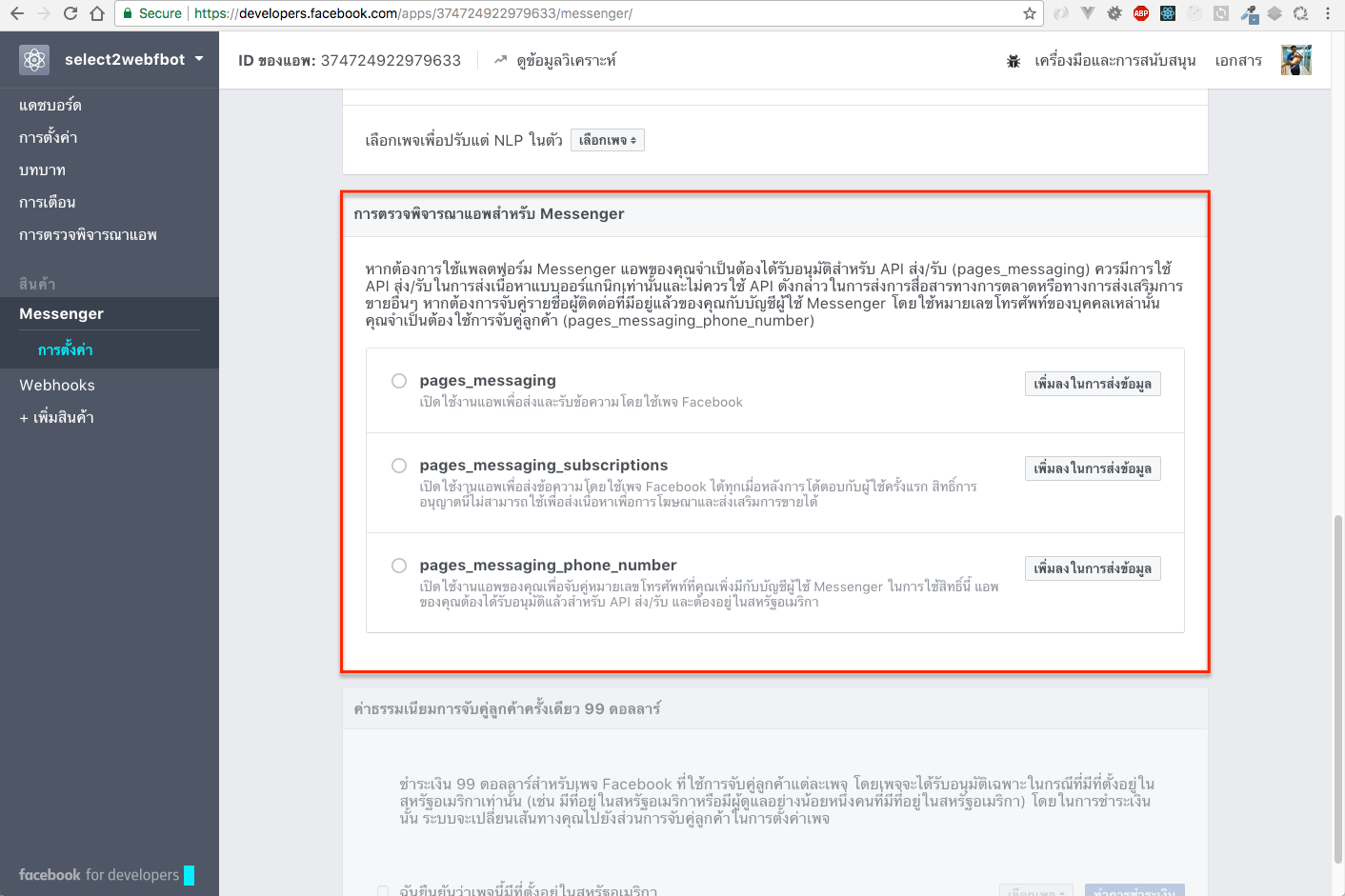
การกำหนดค่าเขียนบอทของเราเสร็จสิ้นแล้วตั้งแต่ข้อที่ 18 แต่บอทที่เราสร้างขึ้นมานั้นเราคนเดียวเท่านั้นที่ใช้ได้ ถ้าหากเราต้องการจะเผยแพร่ออกสู่สาธารณะเราจะต้องทำตรงนี้ เพื่อให้ทาง Facebook ตรวจพิจารณา ตอนนี้ผมแค่ให้ท่านดูเฉยๆ ไม่ต้องไปสนใจมัน ไว้เราฝึกเขียนบอทเป็น และสร้างบอทเป็นเรื่องเป็นราวแล้ว ค่อยมาทำการตรวจพิจารณาแอพ ซึ่งก็แค่เลือกแล้วก็รอเวลาให้ Facebook ตรวจเท่านั้น

ในขั้นตอนที่ผ่านมานี้ เราต้องสลับไปสลับมาทั้ง GitHub, Heroku, Facebook แต่หลังจากนี้ไปเราไม่ต้องทำอย่างนี้แล้ว เราจะไปจดจ่ออยู่ที่เดียวคือการเขียนโค้ดที่ GitHub